1차 때 저장소를 안 쓰고 props로 다 넘겼었는데 후회되는 일 중 하나였다. 처음에는 userName 같은 간단한 것들 1, 2개만 넘겨서 가벼운 마음으로 props를 썼는데 개발을 진행하면서 다른 컴포넌트 사이 간에 넘겨야 할 요소가 점점 많아졌다. 자식 컴포넌트A - 부모 컴포넌트 - 자식 컴포넌트B(C의 부모 컴포넌트) - 자식 컴포넌트C 이런 구조에서 A -> C로 데이터를 전달해야 했을 때 정말 난감하고 멘붕이었다. 이동하는 컴포넌트가 많으니까 성능은 점점 구려지는데 불필요하게 코드가 길어질 수밖에 없었다. 그리고 userName도 여러 컴포넌트에서 많이 써서 부모에서 자식 컴포넌트로 전달할 수 있어도 저장소에 저장하자고 생각했다. 그래서 2차 프로젝트를 할 때 저장소를 꼭 쓰고 싶었다.
누가 리덕스를 왜 사용했냐고 물으면 근거를 들어 대답하지 못할 거 같다. 그냥 리액트랑 리덕스를 많이 쓴다고 해서...? 3차 때는 기술 선정을 더 꼼꼼하게 하자.


Redux 스토어 파일을 만들고 createStore를 이용해 Recux 스토어를 생성했다. 여기에서 변수를 만들어 초기 상태를 저장하고 데이터를 관리한다. import 할 때 redux 모듈이 없다고 빨간 줄이 떴는데 잘 실행됐다.

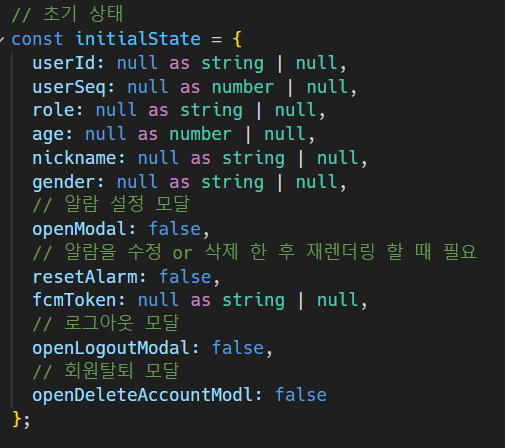
초기 상태 지정. TypeScript로 코드를 짰는데 boolean은 이렇게만 써도 되는 건가? TypeScript 너무 어렵다.



리덕스 그냥 저장소 아니야? 이게 뭔데 했던 액션. 이해한 건 없는데 코드 치기는 쉬워서 (자료형만 바꾸고 복붙하면 됨) 더 공부할 생각을 안 한 게 바보 같다.
컴포넌트에서 리덕스로 보낼 데이터는 useState로 지정했다. dispatch를 이용해 저장소로 바뀐 데이터를 보내면 액션을 통해 데이터가 바뀐 걸 감지한다.


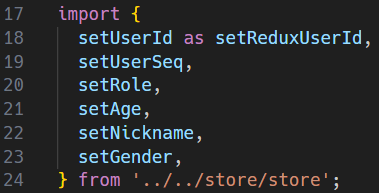
SetReduxUserId도 리덕스에서 작성한 것처럼 setUserId로 보내줘야하지만 다른 데이터를 지정할 때 setUserId를 사용해서 다른 이름을 사용했다. 헷갈리니까 리덕스에서 쓸 변수명을 미리 정해두는 것도 좋을 것 같다.

리듀서에서 사용하기 위해 액션 타입을 통했다.

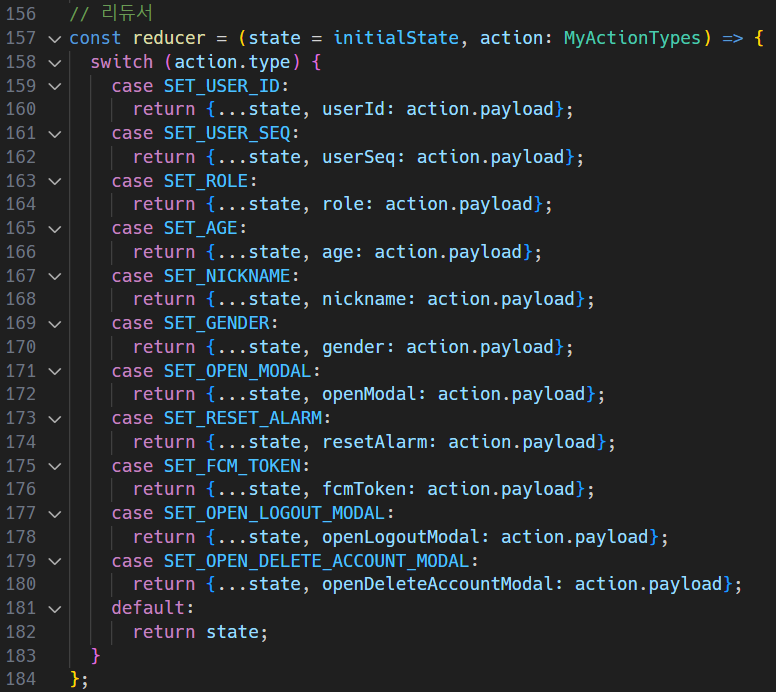
액션 타입이 SET_USER_ID면 case SET_USER_ID 부분을 실행한다. return 값을 반환하는데 바뀐 속성만을 return하는 것이다.
저장소를 사용하니까 코드를 더 효율적으로 짤 수 있었다. 유저의 기본 정보, 상태 변화 감지, 모달 등 다양한 부분에서 리덕스를 사용했다. 리덕스 개념을 제대로 이해해서 영리하게 사용하고 싶다.
나는 리듀서와 액션을 분리해서 코드를 짰는데 한 데이터 당 리듀서와 액션을 함께 쓴 예시도 많이 있었다. 3차 때는 그렇게 짜볼까?
도움받은 글 : https://wonit.tistory.com/344
'project > ssafy' 카테고리의 다른 글
| [싸피 회고] 특화 프로젝트 3 - FCM(Firebase Cloud Messaging) (2) | 2024.11.02 |
|---|---|
| [싸피 회고] 특화 프로젝트 1 - 리액트 네이티브 네비게이션 (0) | 2024.11.02 |