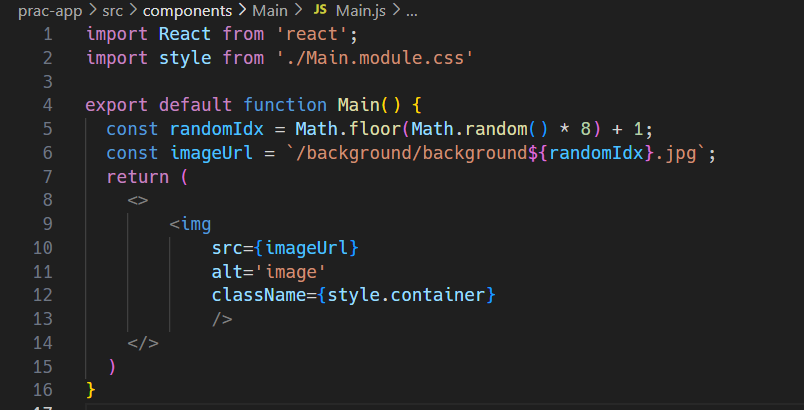
🎠 프로젝트 완성도 신경 안 쓸 거라고 한 게 불과 몇 분 전이면서 기깔난 메인 페이지가 만들고 싶어졌다. 프로젝트 실행하면 제일 먼저 보이는 게 메인 페이지니까 그래도 만들어두면 더 자주 들여다볼 의지가 생기지 않을까.. 하는 게 내 변명🎠 어떻게 만들지 고민하다가 니코 선생님의 클론 코딩 강의를 들었던 게 떠올라 메뉴바를 만들고 랜덤으로 이미지가 변하게 하기로 했다. 가운데는 내가 좋아하는 팝송 가사를 넣을 예정이다. (뭐 쓸진 안 정함)🎠랜덤이면 useEffect를 써야 하나? 아직 제대로 공부하지 않았으니 새로고침 하면 랜덤 이미지가 나오는 기능까지만 구현했다.1. header 컴포넌트 생성컴포넌트를 더 빨리 생성하기 위해 사용할 수 있는 기능이 있다.Snippets : 반복되는 코드나 패턴..