🎠 프로젝트 완성도 신경 안 쓸 거라고 한 게 불과 몇 분 전이면서 기깔난 메인 페이지가 만들고 싶어졌다. 프로젝트 실행하면 제일 먼저 보이는 게 메인 페이지니까 그래도 만들어두면 더 자주 들여다볼 의지가 생기지 않을까.. 하는 게 내 변명
🎠 어떻게 만들지 고민하다가 니코 선생님의 클론 코딩 강의를 들었던 게 떠올라 메뉴바를 만들고 랜덤으로 이미지가 변하게 하기로 했다. 가운데는 내가 좋아하는 팝송 가사를 넣을 예정이다. (뭐 쓸진 안 정함)
🎠랜덤이면 useEffect를 써야 하나? 아직 제대로 공부하지 않았으니 새로고침 하면 랜덤 이미지가 나오는 기능까지만 구현했다.
1. header 컴포넌트 생성
컴포넌트를 더 빨리 생성하기 위해 사용할 수 있는 기능이 있다.
Snippets : 반복되는 코드나 패턴을 빠르게 작성할 수 있도록 도와주는 코드 조각이나 코드 템플릿
extensions에서 리액트 snippets을 설치할 수 있다.

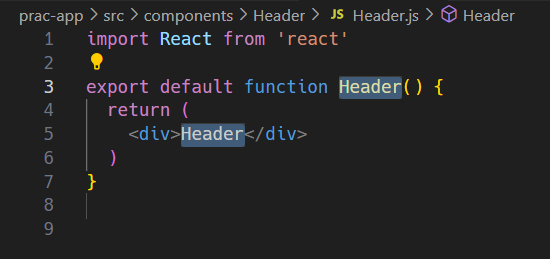
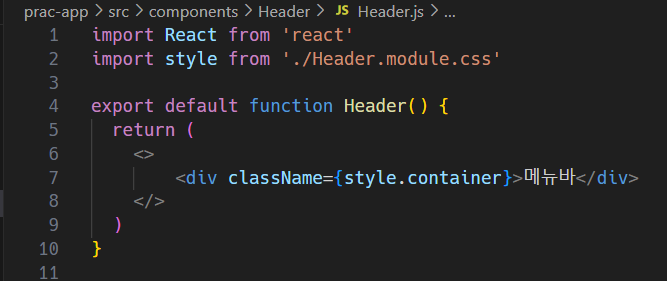
그 뒤 코드창에서 원하는 단축키를 입력하면 자동으로 코드가 쳐진다. 난 함수형 컴포넌트를 만드는 rfc를 사용해서 컴포넌트를 만들었다.

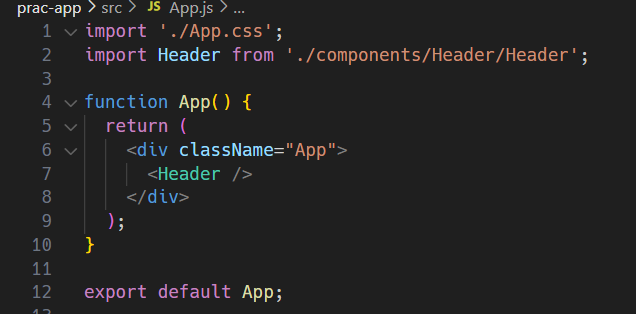
Header.js에 코드를 작성하고 App.js에 불러 오면 브라우저 창에 화면이 잘 뜨는 걸 볼 수 있다.


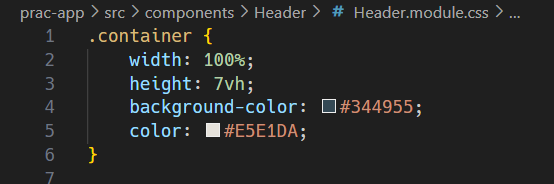
이제 css를 이용해 메뉴바를 꾸밀 것이다. css.module을 이용해 클래스 명이 충동하는 걸 방지하기로 했다.

이름.module.css로 파일을 만들고 그 안에 css 코드를 작성하면 된다.
여기서 꿀팁! 넓이와 높이를 화면 크기에 맞춰 조정하고 싶었는데 넓이는 100%로 지정하니까 됐는데 높이는 %를 아무리 바꿔도 바뀌지 않았다. 화면 크기에 비율을 맞추고 싶으면 %가 아닌 vh를 사용하면 된다. 그럼 화면 비율에 맞게 크기가 지정된다. <div>를 써서 넓이와 높이를 정하는 방식이 다른 건가? 그 뭐지 무조건 한 줄 차지하는 거랑 요소만큼만 크기 차지하는 거 그거 뭐더라??
쨌든 이렇게 import로 module.css를 불러온다.

그럼 브라우저 창에 스타일이 적용된 걸 확인할 수 있다.

이제 랜덤으로 이미지가 나오게 할 거다. Header와 마찬가지로 Body를 만들어준다. 랜덤으로 표시할 이미지를 불러오고 css를 하려고 하는데 벌써 어려워도 되는 걸까?

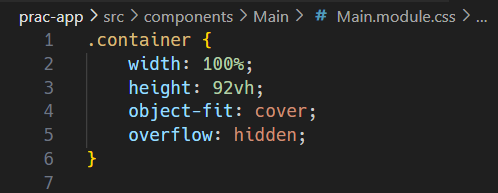
메뉴바에 높이 7vh를 주고 바디에 93vh를 줬는데 왜 스크롤바가 생기는 걸까... 뭔가가 더 생겨서 총 높이가 100.xxx가 된 걸까? 이유를 모르겠다... 92vh로 지정하고 밑에 공백은 이 악물고 외면 중 object-fit은 이미지 크기를 조절하는 것으로 리액트 네이티브의 resizeMode와 똑같은 기능이다. 이걸 cover로 지정하면 사진 비율이 깨지지 않고 그대로 출력된다. 하고 안 하고 차이가 크니 꼭 지정할 것! overflow는 화면보다 큰 부분을 자르는 거다.

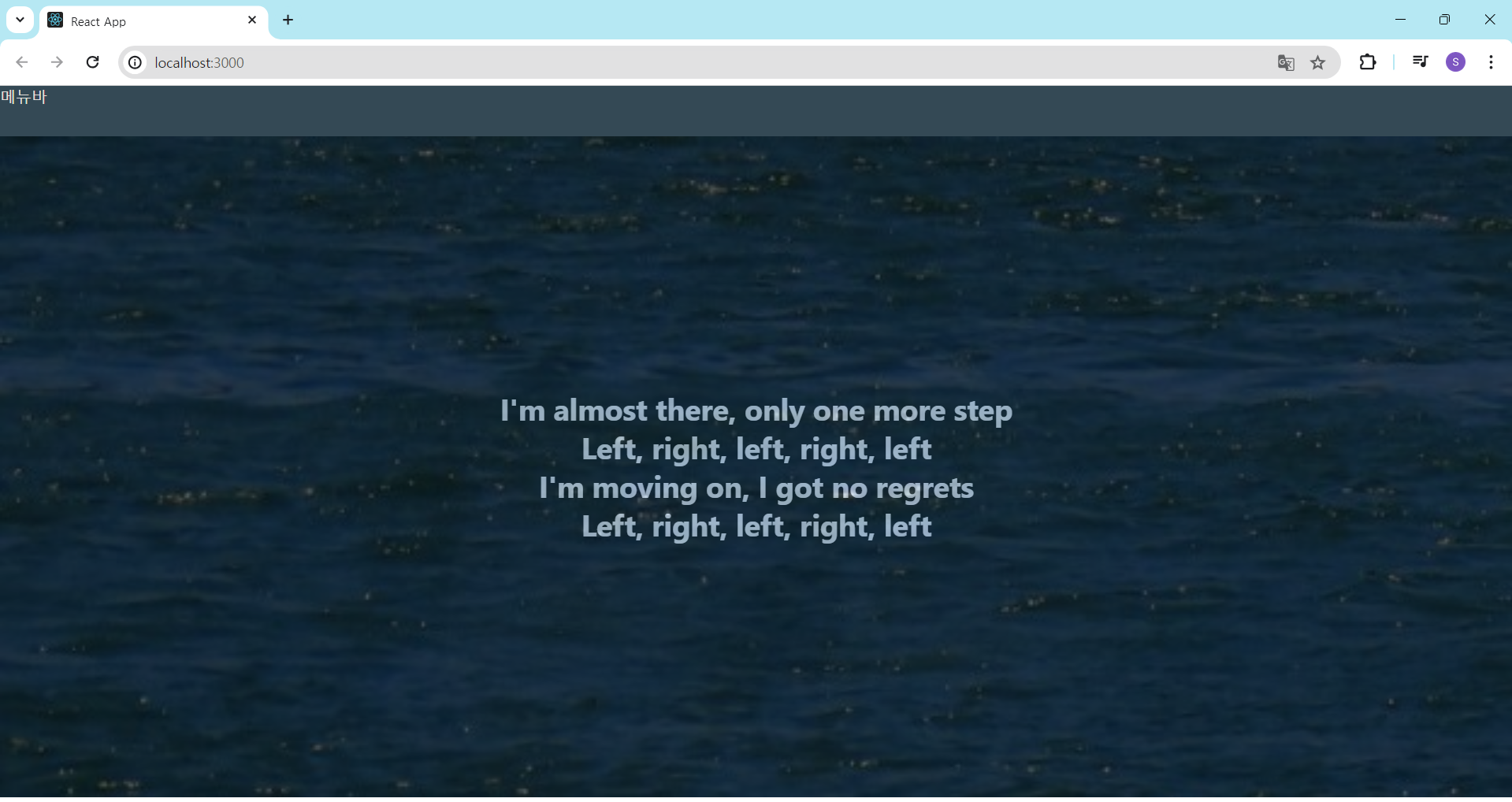
랜덤으로 이미지를 출력하고 싶을 때 많이 쓰는 방법이 Math를 이용해서 랜덤으로 뽑은 숫자를 사용하는 건데 매일 무지성 따라 치기만 하다가 드디어 Math.random()의 원리를 알았다. 그리고 img 태그의 src 때문에 고생했는데 현재 코드를 쓰고 있는 파일에서 경로가 시작되는 줄 알았다. 근데 public 폴더가 기준이다. 난 public 폴더 안의 background 폴더 안에 있는 사진들을 가져오고 싶으므로 시작을 /background로 해야한다.

그럼 이렇게 이미지를 가져올 수 있다. 뭔가 정돈이 안된 거 같으니까 조금 어둡게 설정하고 그 위에 텍스트를 쓰겠다.
텍스트를 화면 정중앙에 오게 하고 싶었는데 부모 요소에
alignItems: 'center',
justifyContent: 'center'를 적용하면 다 됐던 리액트 네이티브와 달리 리액트는 좀 더 복잡했다.
# 부모 요소
display: flex; // 2. flexBox를 만듦
justify-content: center; // 3. 가로 가운데 정렬
align-items: center; // 4. 세로 가운데 정렬
# 현재 요소(p 태그)
text-align: center; // 1. 텍스트를 현재 위치에서 가운데 정렬
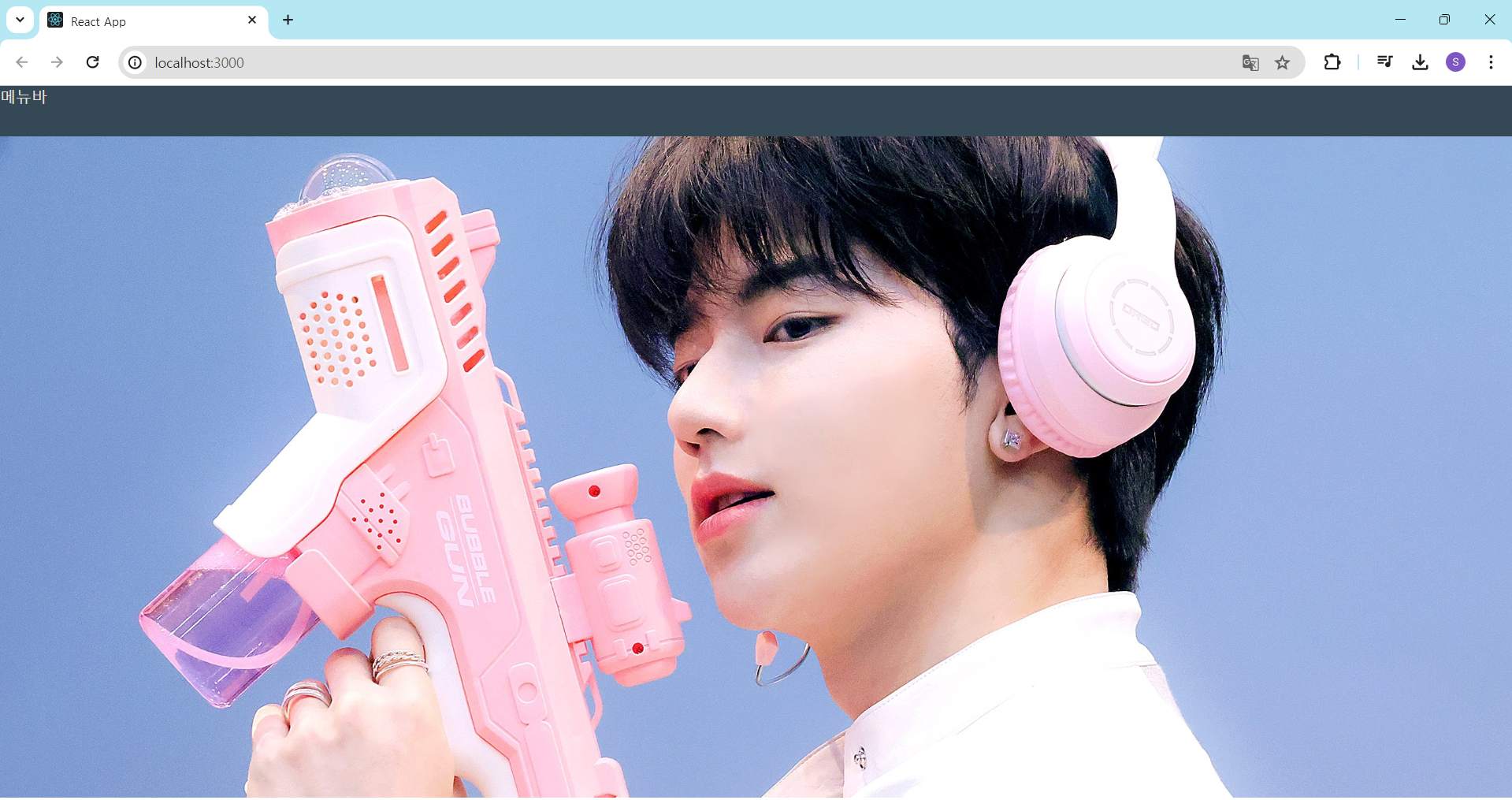
부모 요소에 css를 적용시켜 자식 요소의 배치를 지정하는 게 포인트다.
그래서 완성된 메인 화면

🍀이제 진짜 useEffect랑 useState 공부하쟈~
'React' 카테고리의 다른 글
| [React] vite로 리액트 프로젝트 시작하기 (3) | 2024.11.02 |
|---|---|
| [React 복습] 연습용 프로젝트 1 - 프로젝트 생성 및 실행 (0) | 2024.10.10 |
| [React] useEffect에 대해 알아보자 (0) | 2024.08.31 |
| [React] useState를 공부해보자 (0) | 2024.08.31 |
| [React] React Hook(리액트 훅)에 대해 배워보자 (1) | 2024.08.31 |