🎠 낮에 커피 먹은 게 아직도 작용을 해서 잠이 안 온다. 침대에 누워서 멀뚱멀뚱 뭐 하지 고민하다가 리액트 복습을 하기로 했다. 2차 프로젝트에서 리액트 네이티브를 써서 리액트를 많이 까먹기도 했고 useState, useEffect 사용법을 제대로 익히고 싶었다.
🎠완성도 높은 웹을 만드는 것보다 리액트 사용 방법 공부에 더 초점을 두기로 했다. 그리고 1. 챗 gpt 사용 자제 2. 공식 문서 읽기를 눈앞의 목표로 삼았다.
1. 리액트 프로젝트 생성하기
npx create-react-app {프로젝트 명}
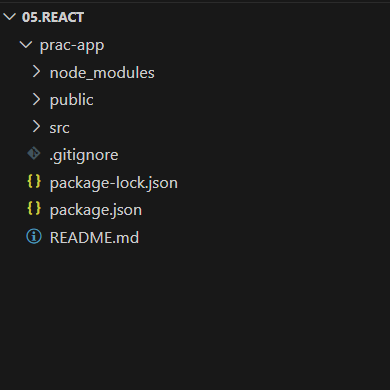
터미널에 위 명령어를 입력하면 프로젝트가 만들어진다. 난 prac-app이라는 프로젝트를 생성했다. 생성이 완료되고 폴더를 확인하면 이렇게 프로젝트 명으로 새 폴더가 생성된 걸 확인할 수 있다.

- node_modules : 라이브러리 모음
- public : 정적 파일들이 보관되는 폴더
- src : 리액트를 실행하기 위해 사용되는 코드들 모음
- package.json : 프로젝트에 관한 기본적인 정보와 라이브러리 정보 모음
2. 프로젝트 실행하기
생성된 프로젝트 폴더로 이동한 뒤 실행 명령어를 입력하면 브라우저 창이 열린다.
cd {프로젝트 명}npm start

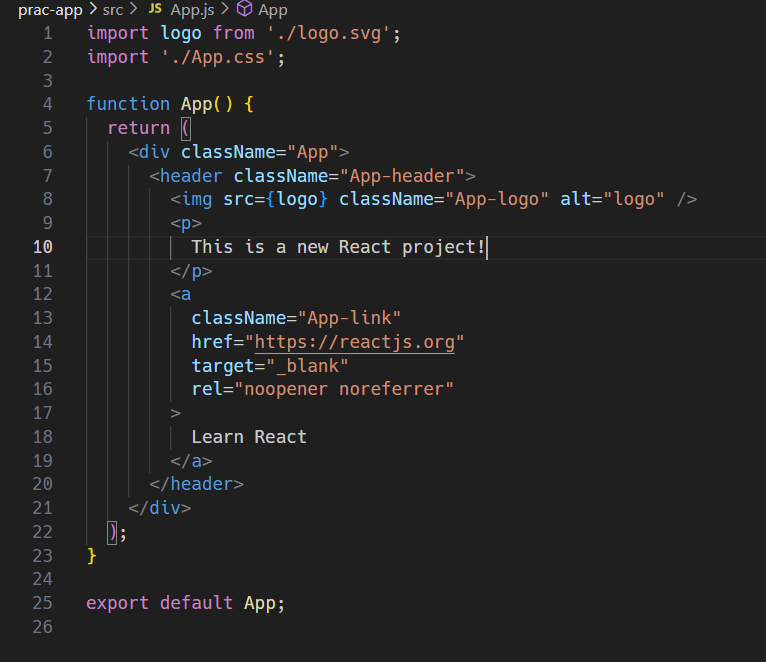
그럼 이렇게 기본 화면이 나온다. 이제 App.js에 있는 코드를 변경해서 브라우저에 다른 문장이 나오도록 하겠다.


쨘 이렇게 가운데 글자가 바뀌었다. 이제 필요 없는 이미지와 코드를 다 지우고 나만의 리액트 프로젝트를 만들 거다.
🍀보조 모니터가 하나 있었으면 좋았을 거 같다. 반응형도 공부할 거다.
'React' 카테고리의 다른 글
| [React] vite로 리액트 프로젝트 시작하기 (3) | 2024.11.02 |
|---|---|
| [React 복습] 연습용 프로젝트 2 - 메인 페이지 만들기 (0) | 2024.10.10 |
| [React] useEffect에 대해 알아보자 (0) | 2024.08.31 |
| [React] useState를 공부해보자 (0) | 2024.08.31 |
| [React] React Hook(리액트 훅)에 대해 배워보자 (1) | 2024.08.31 |